CSS基础学习——基本布局
本文共 1305 字,大约阅读时间需要 4 分钟。
一、双飞翼布局
由三列组成,两端固定,中间自适应。
双飞翼布局的优点:兼容性好,兼容所有主流浏览器,包括万恶的IE6,因为在DOM中center_panel在三列结构的最前面,因此可以实现主要内容的优先加载。
双飞翼布局

不管怎么移动,都只是中间列的长度在变化
固定宽度的左列宽度为300px,当margin-left:-100%时,这个左边列会脱离自己所在行,向上一行浮动,margin-left: -300px;意思相同
注意这里。不是看见负数就会向上一行浮动,比如-20px,-20%,都是不一定的,一定要规定固定宽度为多少,比如上述事例中规定的额300px,如果改成200px,则margin-left也需要修改成-200px
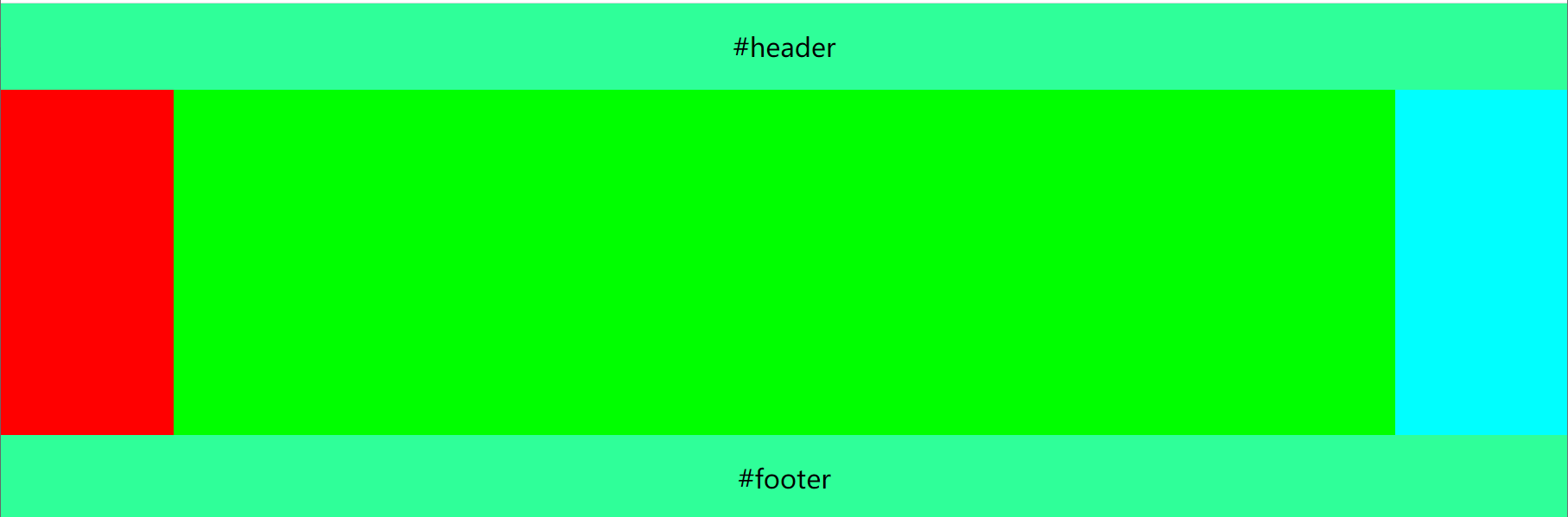
二、圣杯布局
由三列组成,两端固定,中间自适应。外观与双飞翼布局一样。布局时与双飞翼比增加了定位和偏移设置。
圣杯布局 #header

效果和第一个布局一样,怎么伸缩都是中间在变化,其中min-width: 600px;表示,网页最小宽度为600px,也就是你只能将页面缩减到宽度为600px,不能在缩小
三、侧边栏固定布局
(一)两栏布局
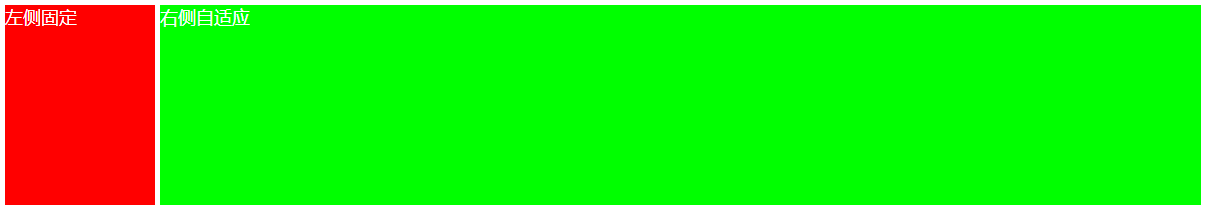
1、左侧固定,右侧自适应
两栏布局,左固定 左侧固定右侧自适应

2、左侧自适应,右侧固定
两栏布局,右固定 左侧自适应右侧固定

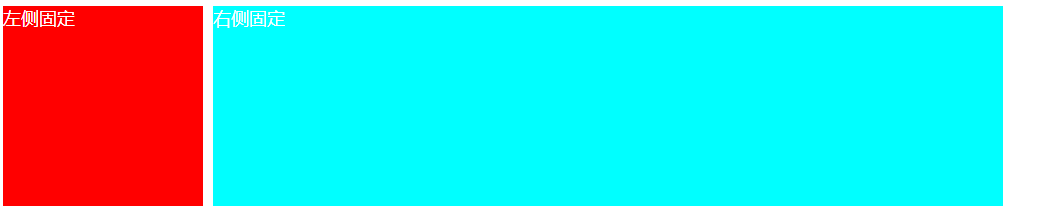
3、左右都固定
两栏布局,左右固定 左侧固定右侧固定

这个相对来说简单一些,都是固定的
(二)三栏布局
1、左侧固定,中间自适应,右侧固定
和双飞翼布局差不多
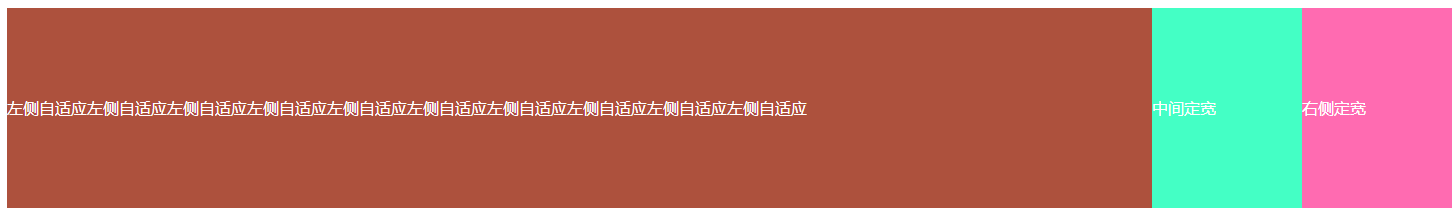
2、左侧自适应,中间和右侧固定
左侧自适应,中间和右侧定宽 左侧自适应左侧自适应左侧自适应左侧自适应左侧自适应左侧自适应左侧自适应左侧自适应左侧自适应左侧自适应右侧定宽中间定宽

3、左侧和中间固定,右侧自适应
左侧和中间固定,右侧自适应 左侧固定中间固定右侧自适应

转载地址:http://gyvrn.baihongyu.com/
你可能感兴趣的文章
Java并发编程之阻塞队列与Fork/Join框架
查看>>
并发、并行傻傻分不清楚?
查看>>
一个Java程序员该有的良好品质
查看>>
程序员创业之如何获取第一笔风险投资
查看>>
听说小米进入世界500强啦?解读历年500强数据了解国情
查看>>
Maven中央仓库发布历程
查看>>
springBoot的过滤器,监听器,拦截器
查看>>
树状数组入门(简单的原理讲解)
查看>>
程序员的迷茫,迷茫的程序员
查看>>
datawhale课程[动手学数据分析]——Task01:数据加载及探索性数据分析
查看>>
datawhale课程[动手学数据分析]——Task02:数据清洗简述
查看>>
《统计学习方法第二版》学习笔记2——感知机
查看>>
《统计学习方法第二版》学习笔记3——K近邻法
查看>>
MySQL: win10安装MySQL 8.0.21成功记录【转载】
查看>>
IT从业者的迷思与求解之道——座谈会实录摘选
查看>>
程序员过关斩将--数据库的乐观锁和悲观锁并非真实的锁
查看>>
被忽略的TraceId,可以用起来了
查看>>
[原]调试PInvoke导致的内存破坏
查看>>
【NServiceBus】什么是Saga,Saga能做什么
查看>>
ASP.NET Core 集成测试中模拟登录用户的一种姿势
查看>>